達成感
だいぶ時間かかりましたが、解決しました。
WordPress、こういうのあるからたいへんですが、達成感はありますね。
今日の問題
さて、今日の問題。
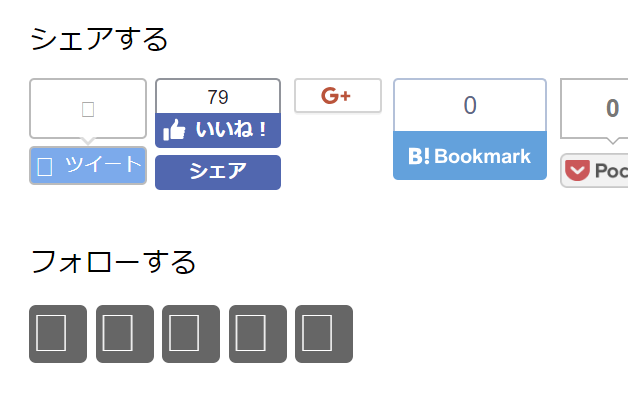
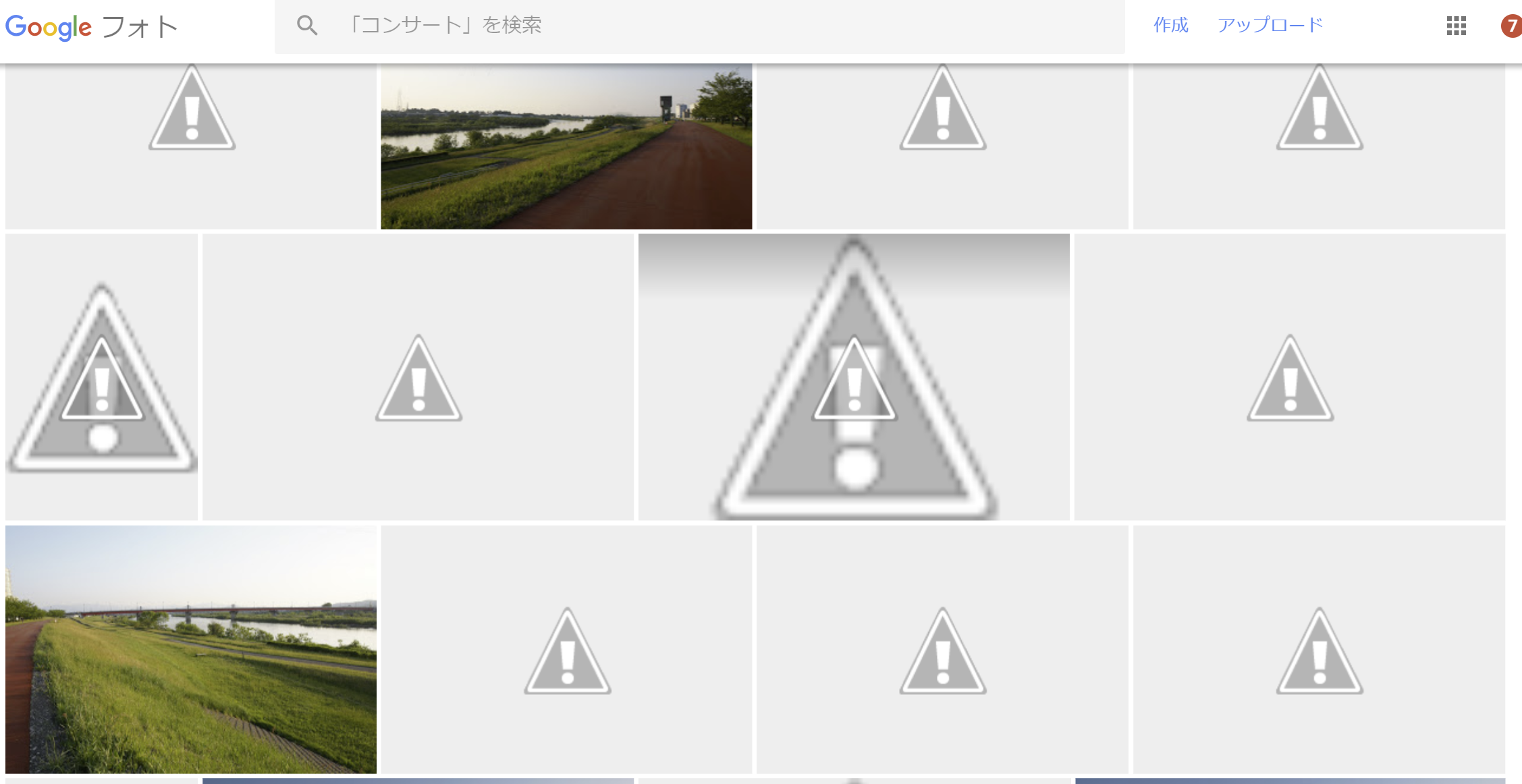
こんな感じで、SNS等のアイコンが四角となってしまいます。
四角の中にバツ印があるものもありました。

すべてのテーマで起きるので、テーマの問題ではなさそう。
情報収集
いろいろと調べていくうちに、アイコンは画像ではなく、特殊なフォントとして表示していることがわかりました。へぇ。
403 Forbidden
さて、原因ですが、サーバのドメインと別にWebサイトのドメインを取得しているときに、Webサイト側からサーバに「フォント表示させてー」っていくときに、「違うドメインだからダメよ」ってなってしまうイメージみたいです。
解決方法
ということは、Webサイト側のドメインをOK!ってしてあげればよいです。
このサイトにわかりやすく記載方法まで書いてありました。

クロスドメイン制約によりFirefoxでFont AwesomeなどのWEBフォントを表示できない場合の設定 - Lowaivill Tech Blog
Firefox,font awesome, 表示できない,クロスドメイン制約,WEBフォント
こいつを.htaccessに貼ってあげればだいじょうぶでした。
〇〇を自分のドメイン名に変えてください。
<IfModule mod_headers.c>
<FilesMatch “\.(ttf|otf|eot|woff)$”>
Header set Access-Control-Allow-Origin “〇〇.com”
</FilesMatch>
</IfModule>
場所は真ん中らへんのいい感じのとこに置いたらいけました。
やったー
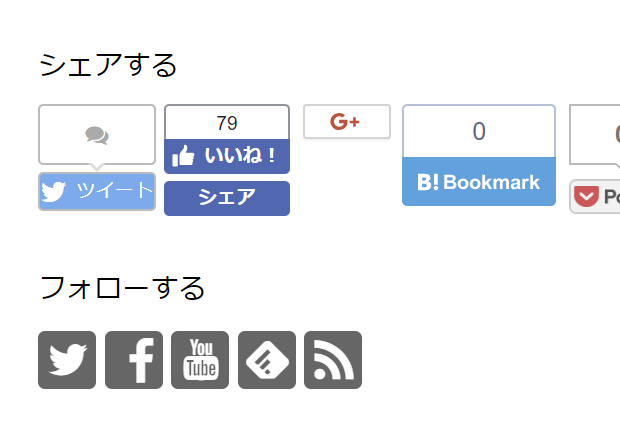
結果はこの通り。

【関連記事】
ブログ・Webサイトに関する記事はこちらから!

Webサイト
「Webサイト」の記事一覧です。


コメント